But how about if we discuss the design-wise of it? Each email client will have their own character on showing the code. Your layout is ok in apple mail, but suddenly you see a different thing when you open it using gmail, hotmail, entourage, or ms outlook. And, we can not assume people only use one particular email clients. Not too mention other email client that is not to common in our daily life such as ibm lotus and so on. The more complex your design and table structure the more difficult for you to solve the compatibility issue. Most of the time the problem is more into the 'css padding' of the layout and this issue got nothing to do with browser, only because each of the email client have their own rules on displaying the layout that you've coded. Thats the reason why in every newsletter you received you will see "please click this link if you have problem on viewing the layout" and it will take you to another web link showing the same e-newsletter that you receive in your email.. play safe..
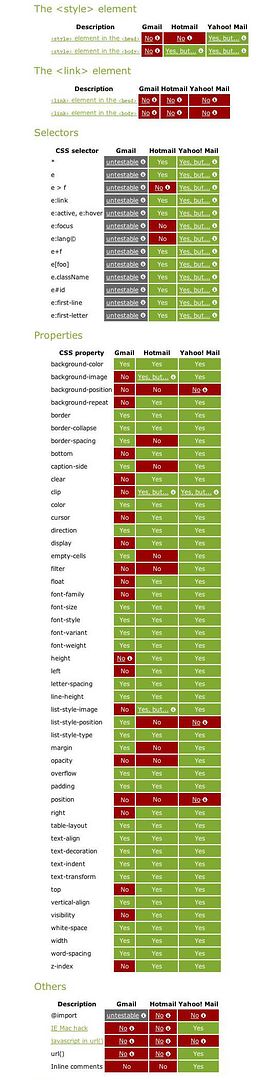
Here are some of the email compatibility tables that i found on the web few months back. Although is not really complete but it tested using a few most common email client that people use, and from the tables you can see the character and the css limitation in every email clients.


Post a Comment